“It's more than just a visualizer; it's a pivotal element in building a unique brand and elevating musical experiences.”
Will Vance
Managing Editor, Magnetic Magazine
Audio Visualizer For Adobe Audition
Connecting audio responsive music visuals to Adobe Audition has never been easier!
Packed with over 50,000 music visuals, SYQEL instantly turns your music into a mesmerizing audio visual experience.
Fully automated audio responsive visuals that improves your performance instantly!
Simple Keyboard Hotkeys
Optimize the visual experience to highlight and compliment your music sets.
Zero Learning Curve
Save hundred of hours learning complicated software. Simply click Start Visualizer & We'll do the rest!
Milkdrop & ThreeJs Feeds
Visualize your music with over 50,000 Milkdrop visuals and hundreds of ThreeJS shaders
Adding visuals to any piece of audio whether it is podcasts, music, or anything of the sort, is vital to increasing viewer watch time. We’re going to show you how to directly route Adobe Audio to SYQEL, so you can start utilizing audio-responsive visuals.
Adding audio visuals to whatever content you are making is an amazing way to catch viewers attention and build an audience. With hundreds of thousands of hours of content being uploaded every day, differentiating yourself is now more important than ever.
We created SYQEL so that anyone, no matter the skill level, can visualize their audio in minutes with the press of one button. No need to pay for expensive softwares like after effects or Blender, SYQEL is availble right on your web browser. So before we go into how to route Adobe Audition to SYQEL, let’s quickly go over the main page of the visualizer.
SYQEL Overview
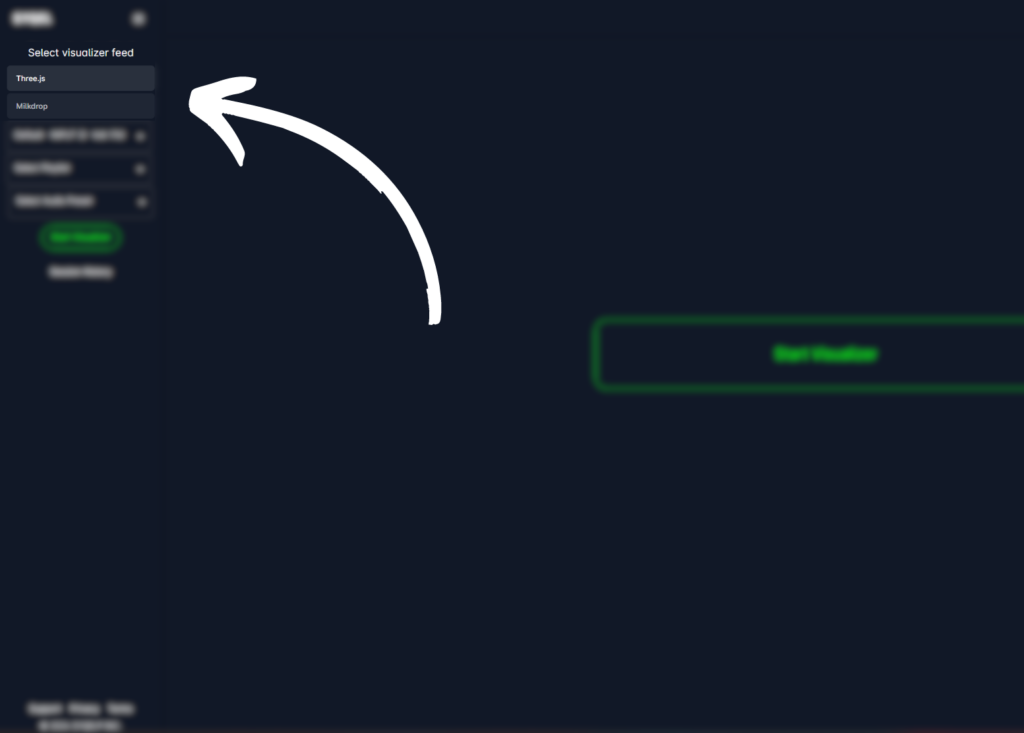
First we need to create a SYQEL account and login to get to the main page. On the left-hand side is our visualization control menu. Here we can see our 2 visualizer engines: Three.js and milk drop. Three.js allows you to use visual playlists that we can create. And milk drop will automatically cycle through tens of thousands of visuals.

At the top right, you can view your hotkeys, settings, and user settings. After we show you how to set up Adobe Audition audio preferences, we’ll go over all of these! As an overview, within the settings, you will be able to access the playlist creator, visual reactiveness, marquee text, and more.

Setting Up Adobe Audition to Route Audio to SYQEL
Before we really get into all of the settings available within SYQEL, let’s go over how to set up Audition’s audio preferences so we can send audio into SYQEL. For windows, under the driver class, we need to select MME. You may be used to using ASIO drivers for the reduced latency, however ASIO drivers do not allow you to route audio to other programs. Now for our output we can either use our default desktop audio like realtek audio or any virtual audio cables we may have installed.
For those on macOS, we need to download and install a program called loopback, which allows us to route audio from digital audio workstations like Audition into other programs like SYQEL.

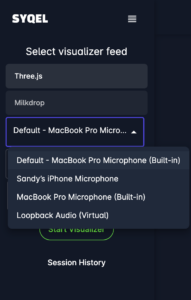
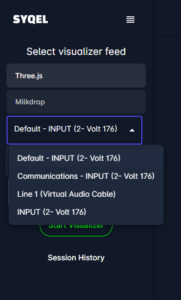
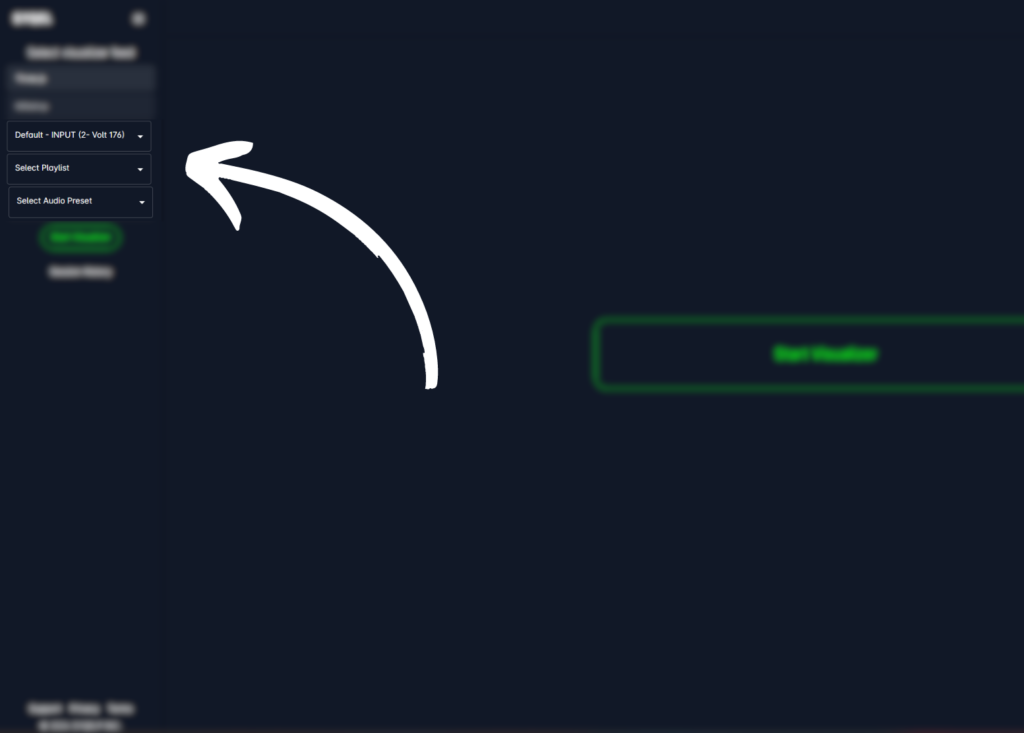
Great! Now we are ready to go back to SYQEL, and select our audio input. Click on the visual engine you want to use within the visualization menu on the left. Then, click on the audio input selection. For users on windows, we will select our Line 1 (virtual audio cable), or default desktop audio as our input. For users on macos, select Loopback Audio.


Creating Visual Playlists
Now that we know how to correctly route our audio from Audition to SYQEL, let’s start with going over how to pick out visuals for our visual playlists.
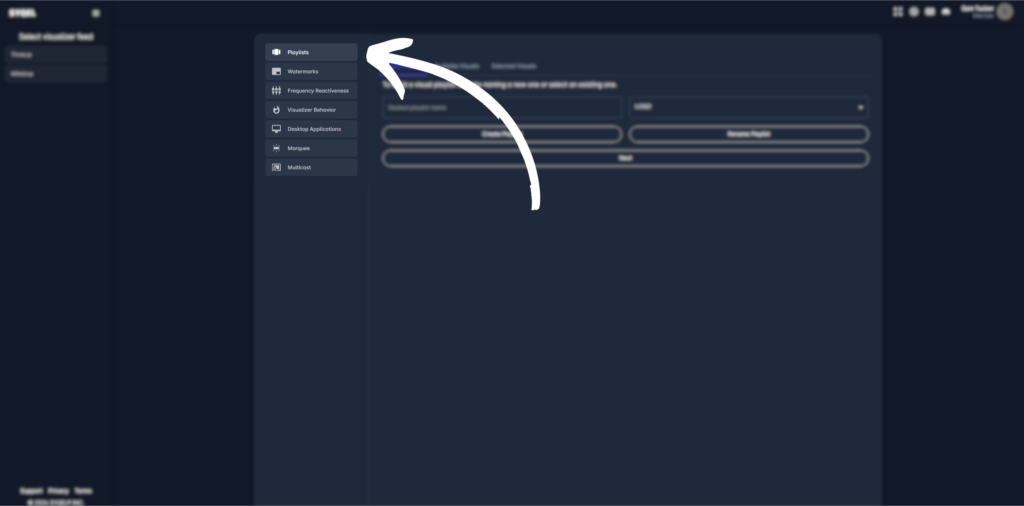
Click on the settings icon at the top right, you’ll then see a list of pages for SYQEL’s settings and options.

Now let’s go to the playlists section of the settings.

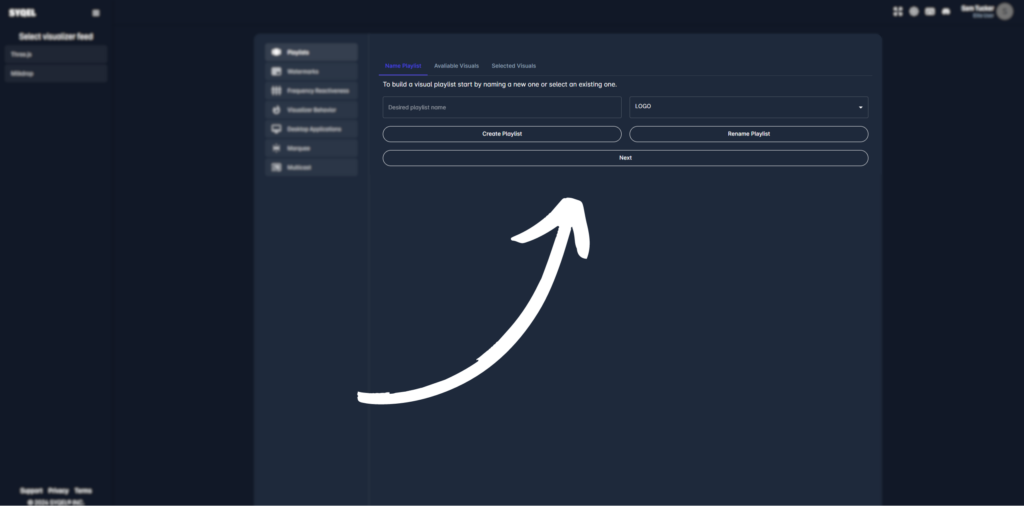
Here, we can create and edit playlists of visuals that you can choose from. Simply name your new playlist, and hit create new. You can always select previously made playlists and edit them here as well.

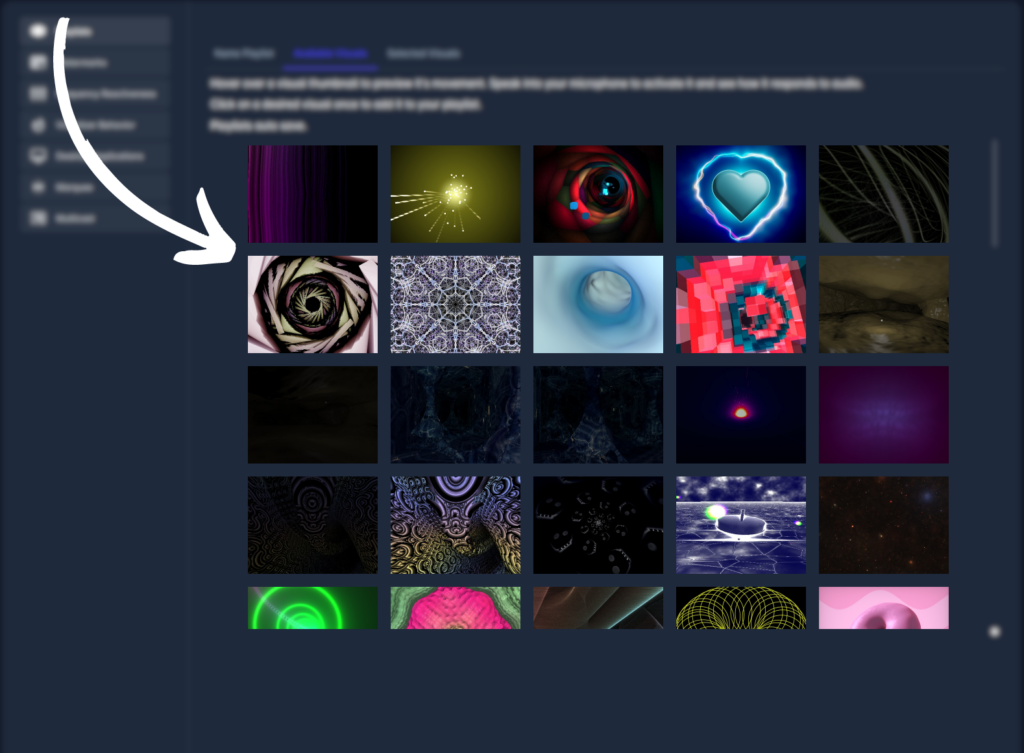
Now, hit next or go to available visuals at the top. Here we can preview all of the hand-made visuals availble. You can hover over each one with your mouse and speak into your microphone if you have one connected to preview how they respond to audio. Then, click on any that you would like to add to your playlist.

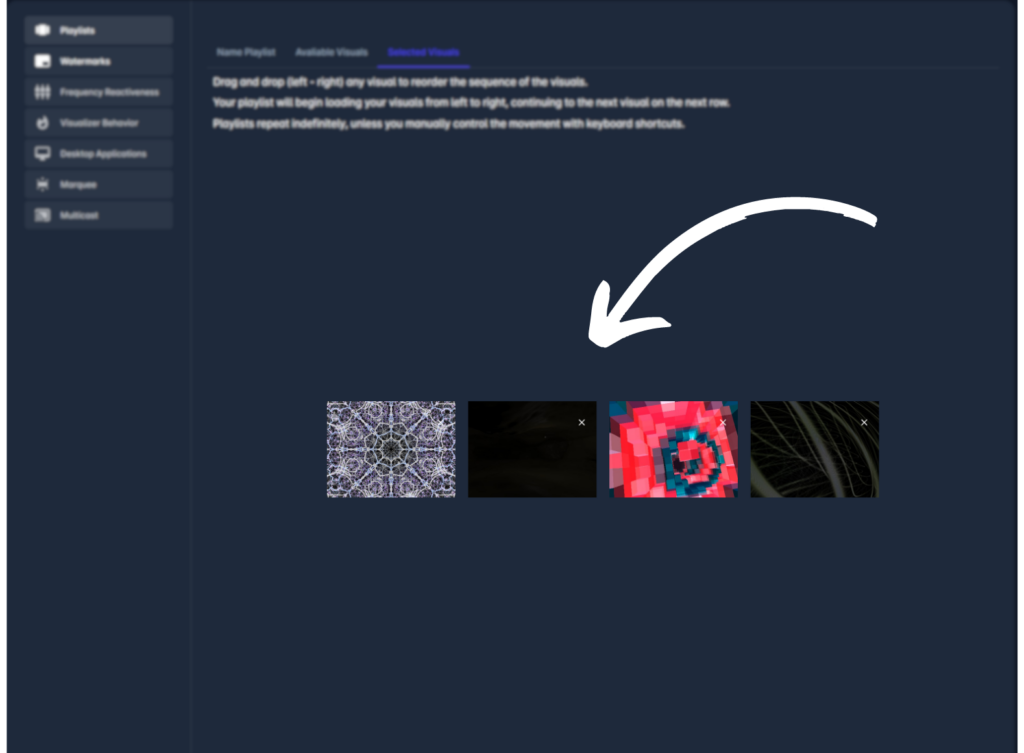
Now we can head to selected visuals. Here we can see each visual we’ve clicked on for the playlist. We can re-order them by clicking and dragging them, or we can remove any by selecting the small “x” at the top right of each one.

Now you’ve created your very first visual playlist! Now, let’s check out SYQEL’s other settings and options.
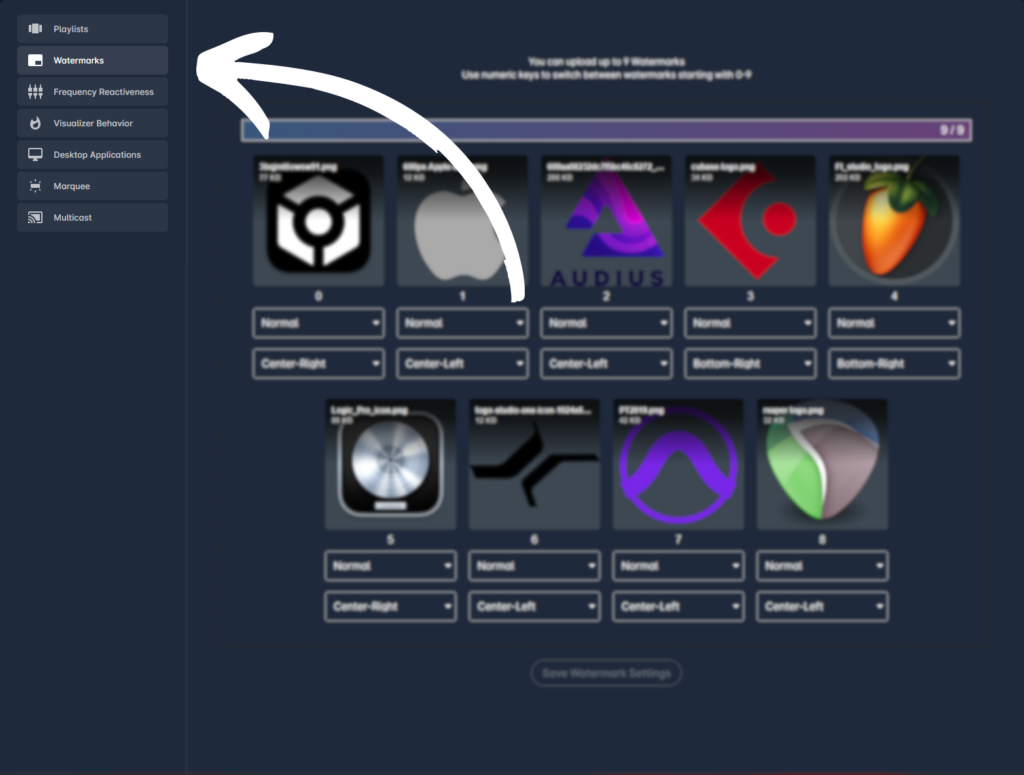
SYQEL Watermark Settings
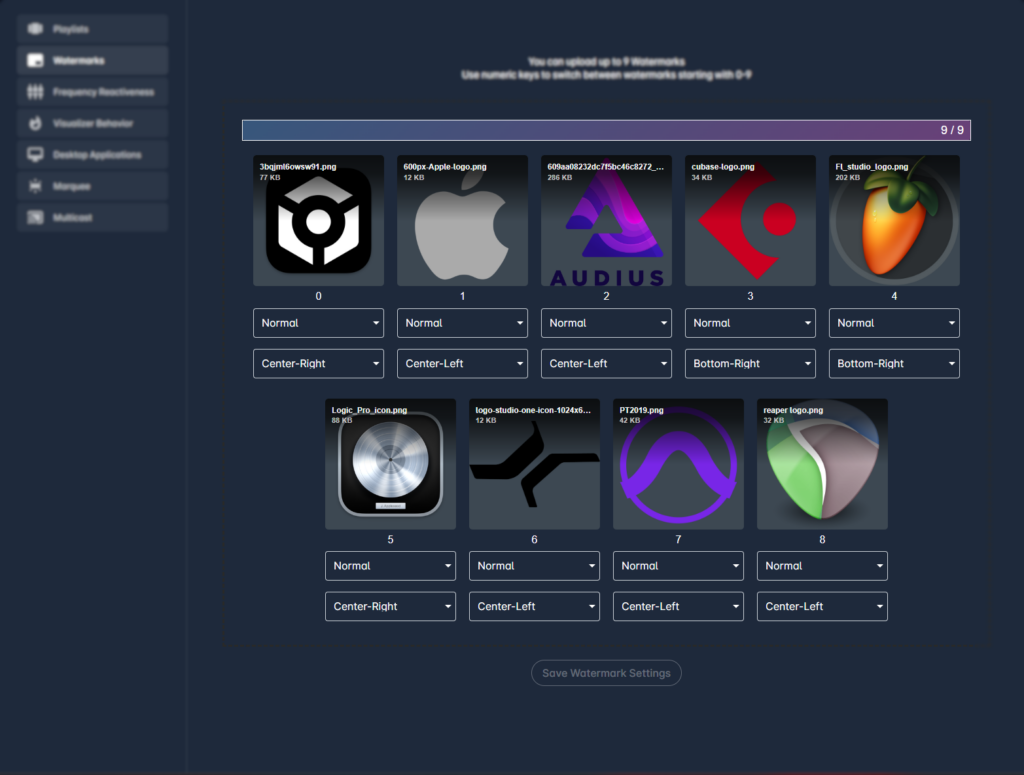
If you are a paid user, you are able to replace the SYQEL logo with up to 9 of your own images on top of the visualizer.

Simply drag and drop any images you want from your files here to upload them. Then, under each one, you can adjust the size and positioning: from small to large. Don’t forget to save your settings at the bottom!

Now let’s move on to the Frequency Reactiveness Settings.
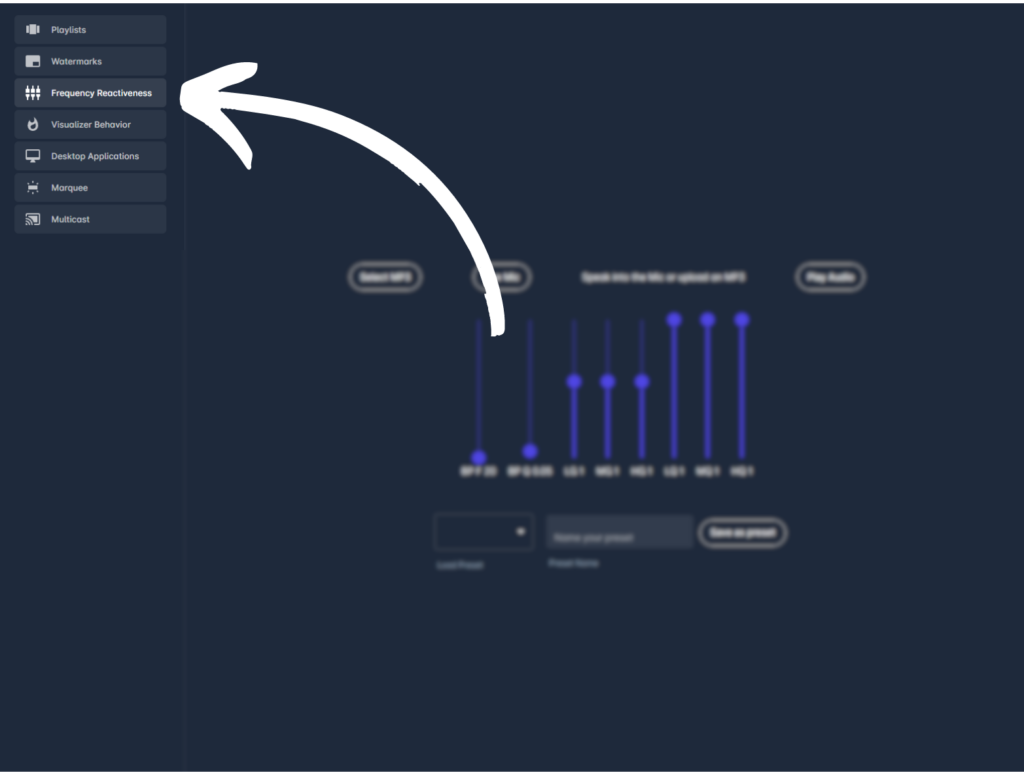
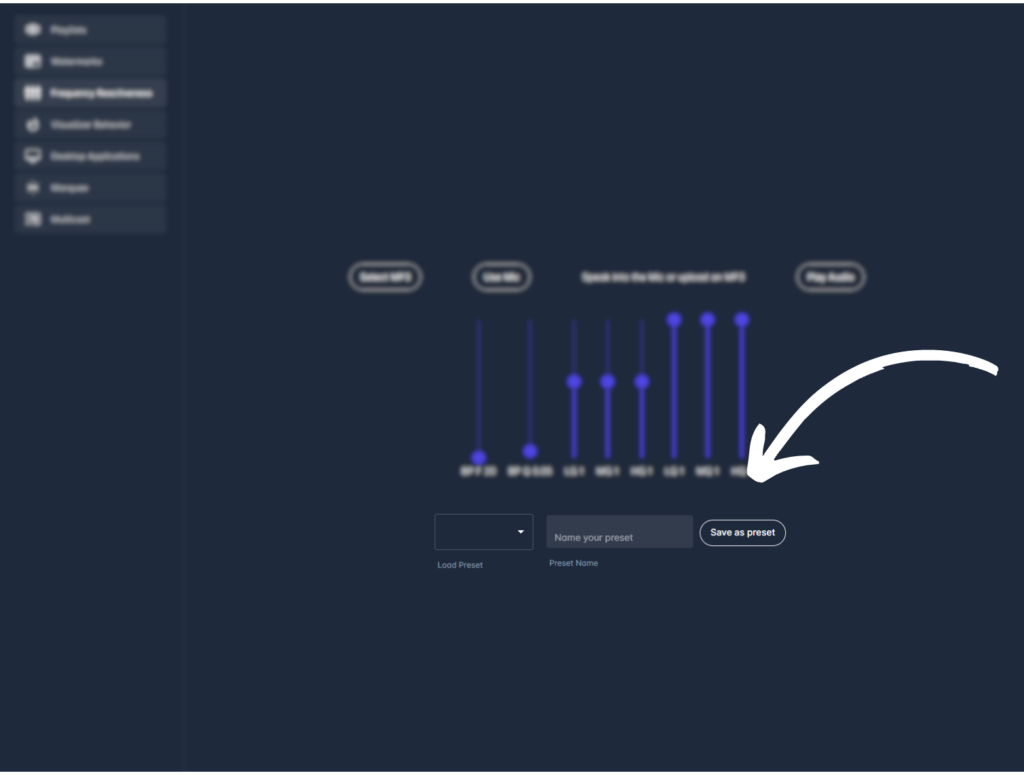
Frequency Reactiveness Settings
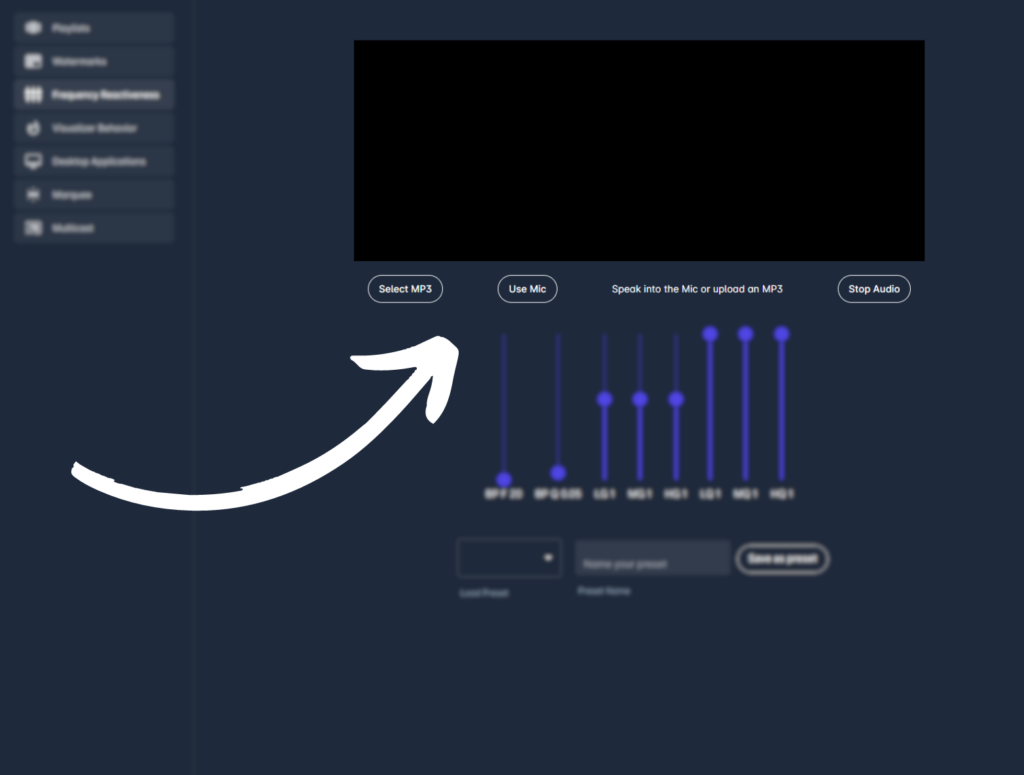
On the third menu, we can utilize the frequency reactiveness settings.

Here, we can set an equalizer to affect the incoming audio in SYQEL. We can tell SYQEL what frequencies to respond to. For example, the low frequencies would be the kick and bass. The mid frequencies usually include synthesizers, instruments, and vocals. The high frequencies might include hi-hats and cymbals. So here, we can tell SYQEL which ranges to respond to.
We can upload an mp3 or enable our microphone if you have one, to preview how the equalizer is changing the incoming audio. Hit stop audio to stop the preview. We can also view an equalizer that will show when you are previewing any audio,

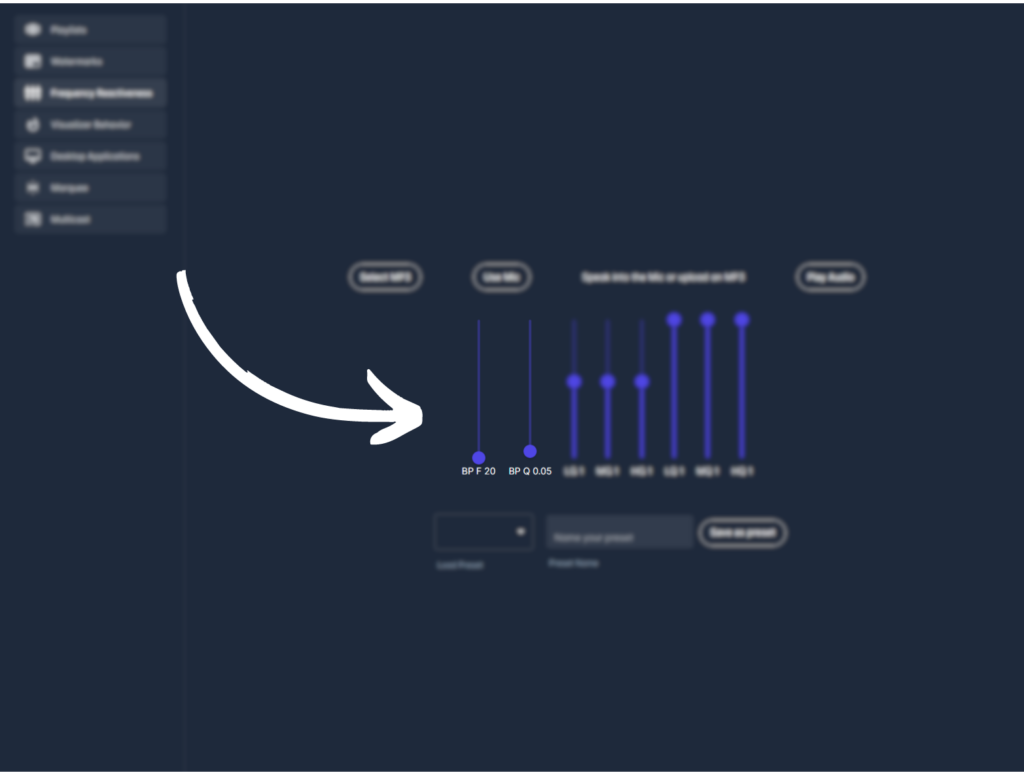
We have access to 8 sliders. The first two applies a bandpass filter to the audio. A bandpass filter is an effect that only allows certain frequencies to be heard. The first slider changes the frequency of the bandpass filter, while the second slider adjusts how much the filter is being applied. This is a great way to really isolate parts of the frequency spectrum like the kick and bass.

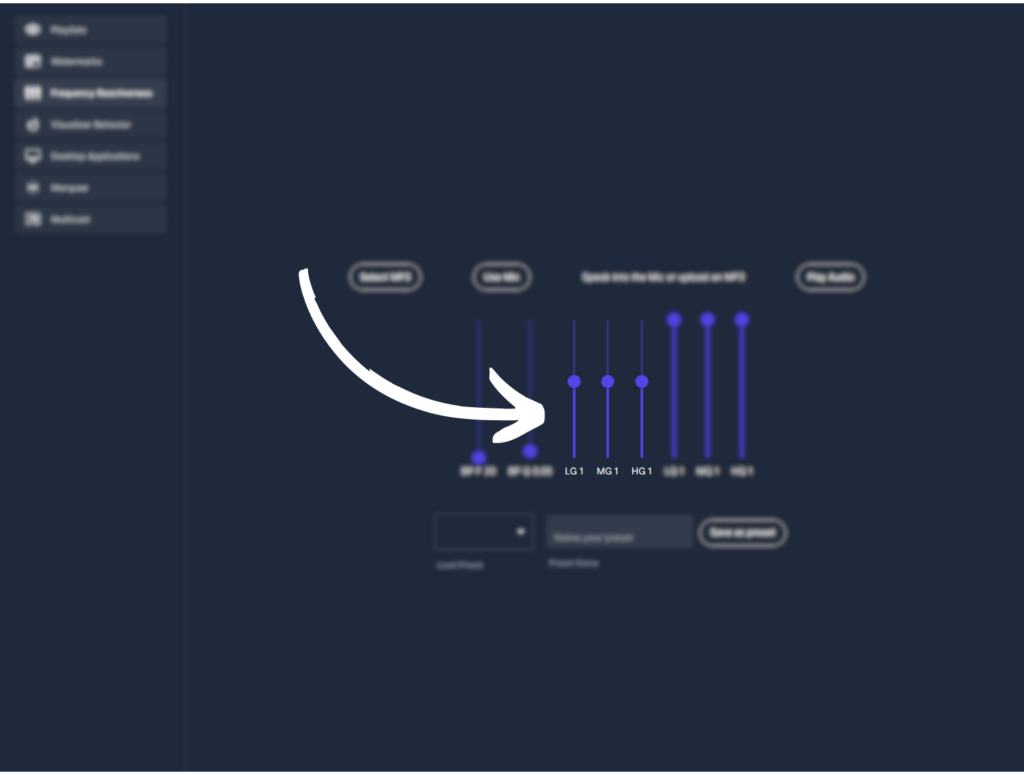
The next three sliders affect the overall equalizer. The first of these three affects the gain (or volume) of the low frequencies. The second of the three affect the gain of the mid frequencies, and the third affects the gain of the high frequencies.

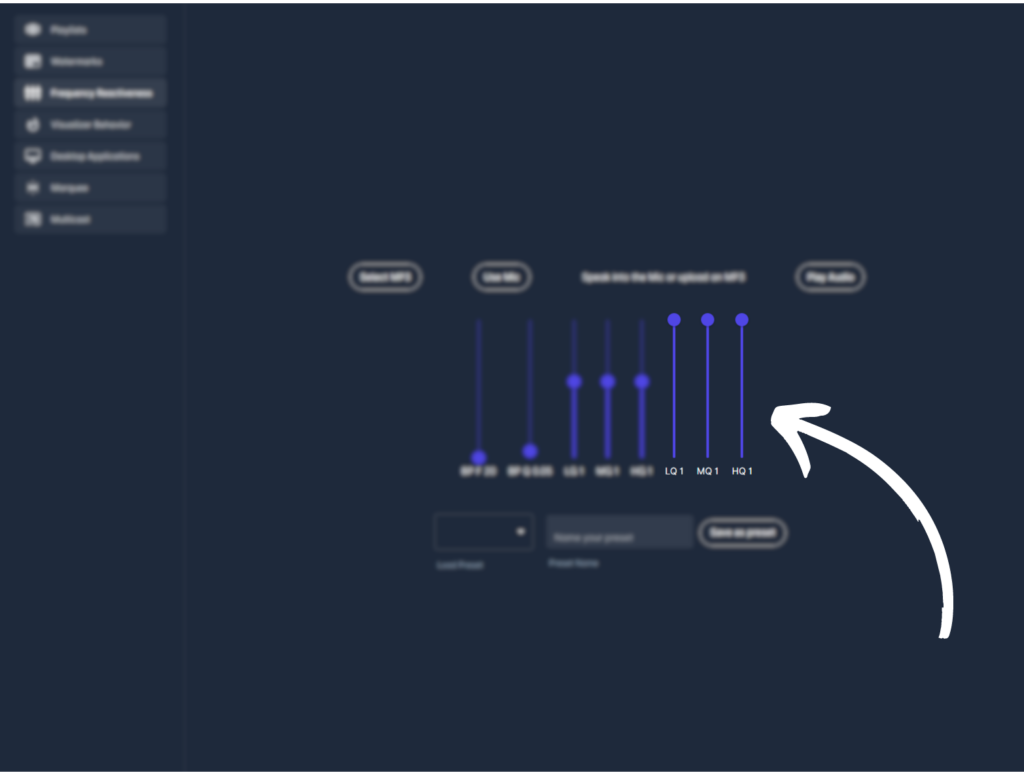
The last three sliders affect the resonance or intensity of the three previous sliders. The first one affects the low frequencies, the second one affects the mid frequencies, and the last one affects the high frequencies.

Finally, at the bottom we can save our settings as an audio preset. We can always load any previous audio presets we’ve created here to edit them. You can apply these in the visualization control menu that we mentioned at the beginning.

Now let’s go over the Visualizer Behavior Options.
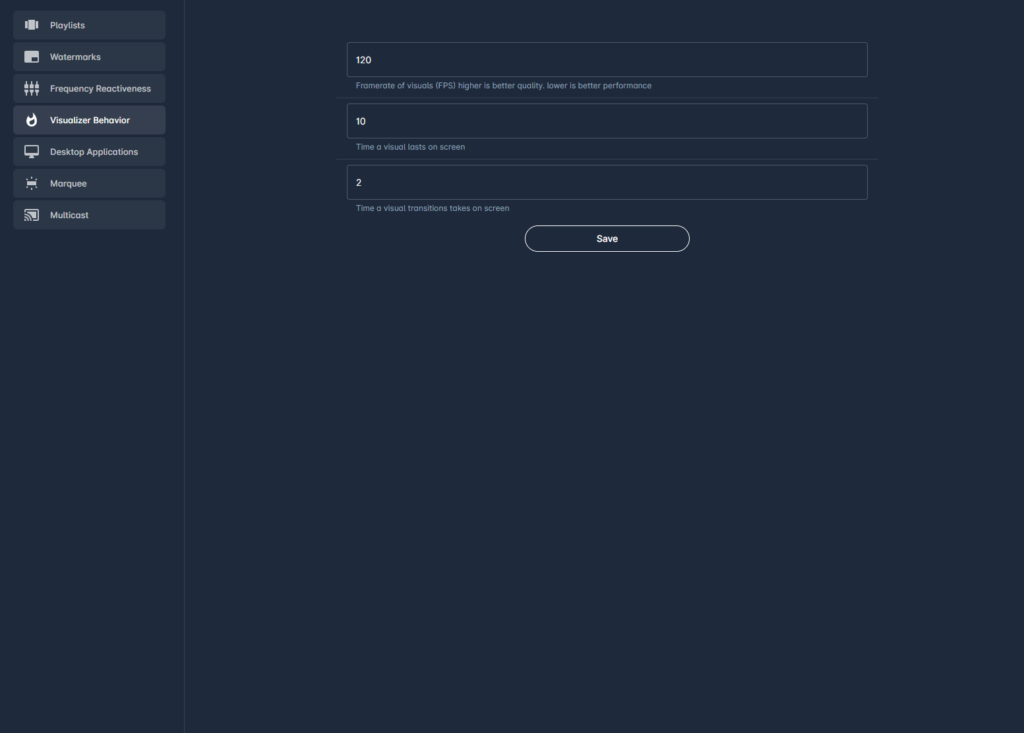
Visualizer Behavior Options
In the visualizer behavior settings, we can set the frame rate of the visuals, the time a visual lasts on screen before cycling to the next one, and how long it takes to transition to the next visual. We can save these settings at the bottom.

Now let’s head to the Marquee Text Options, the fifth option on the left hand menu.
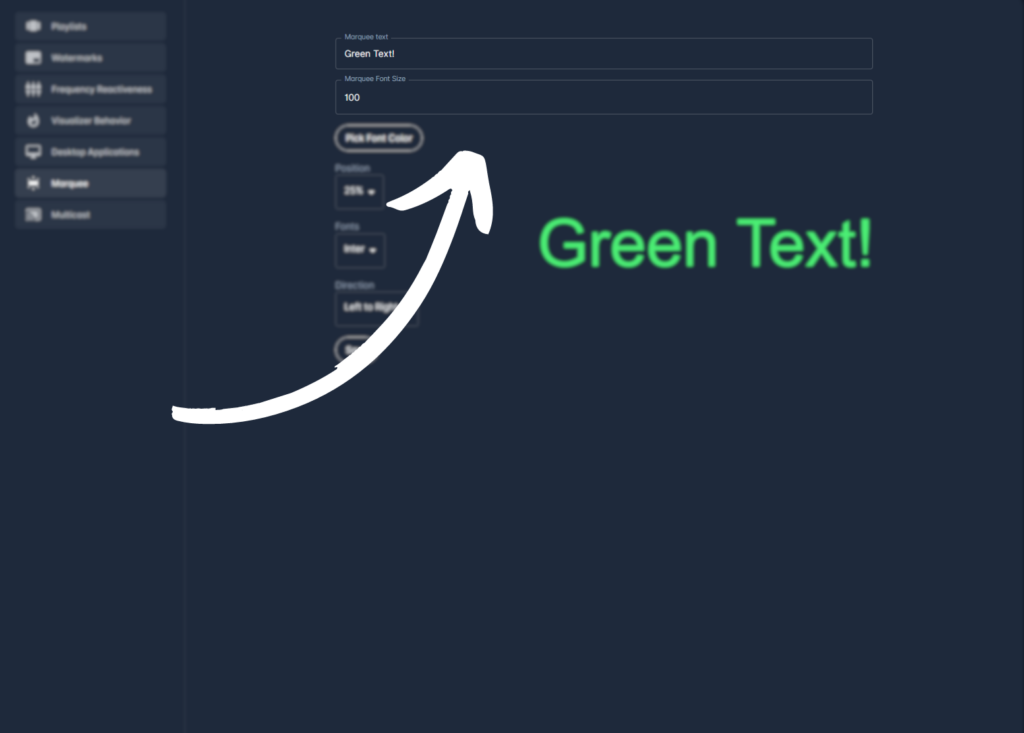
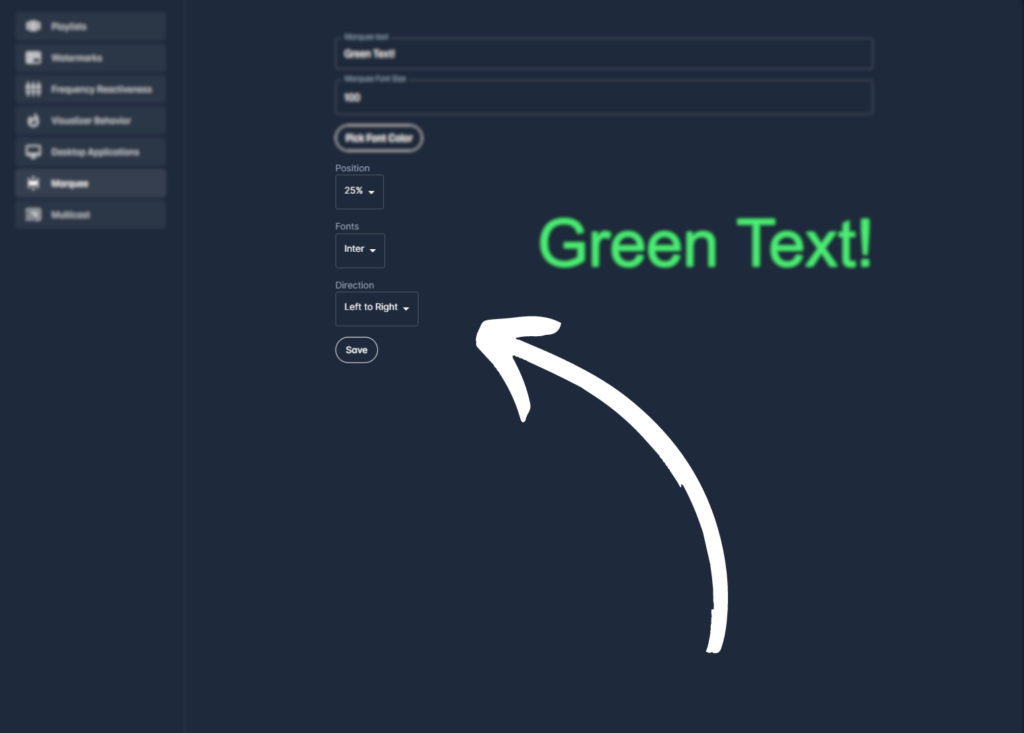
Marquee Text
Here we can write text that can be displayed while the visualizer is going. First, we can choose the size of the text with a number.

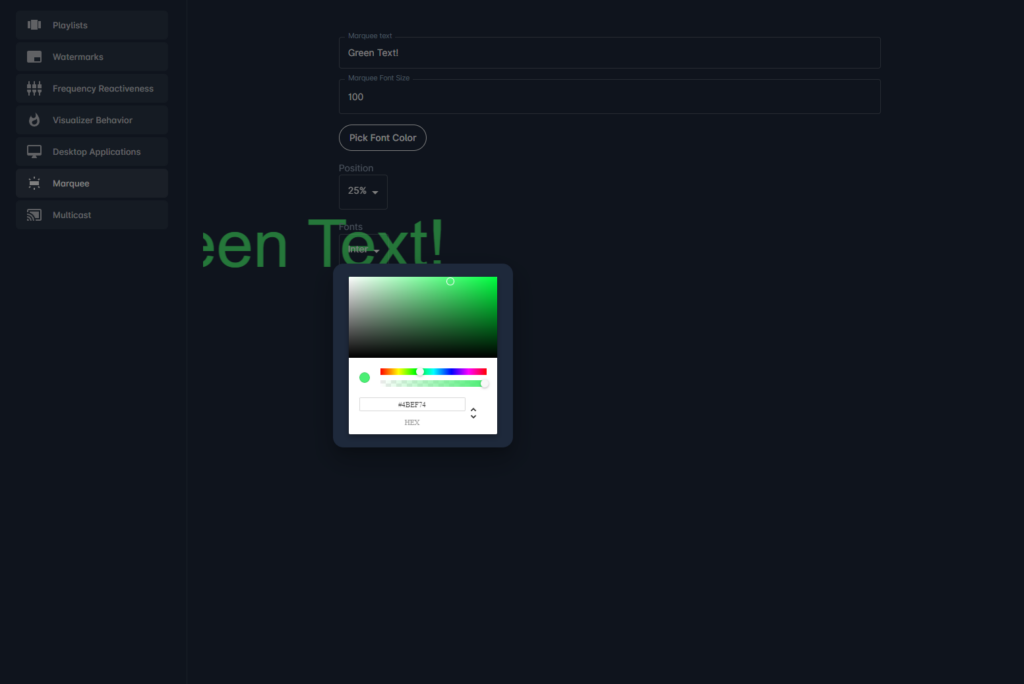
We can then choose a color for the text.

Then we can choose what position the text will be shown. As well as the font and what direction (right to left or left to right) the text will be displayed. Don’t forget to save your settings!

Now let’s go over the multicast settings, the last settings option on the left hand side.
Multicasting
If you are an Elite user of SYQEL, you have access to multicasting. Here you will see a URL shown that will stream the visualizer as it’s going to any other device with access to a browser. This is really useful if you want to display the visualizer on separate displays like TV’s or 2nd monitors.

Those are all of SYQEL’s settings and options. Now let’s go through the Hotkeys available to you!
Hotkeys
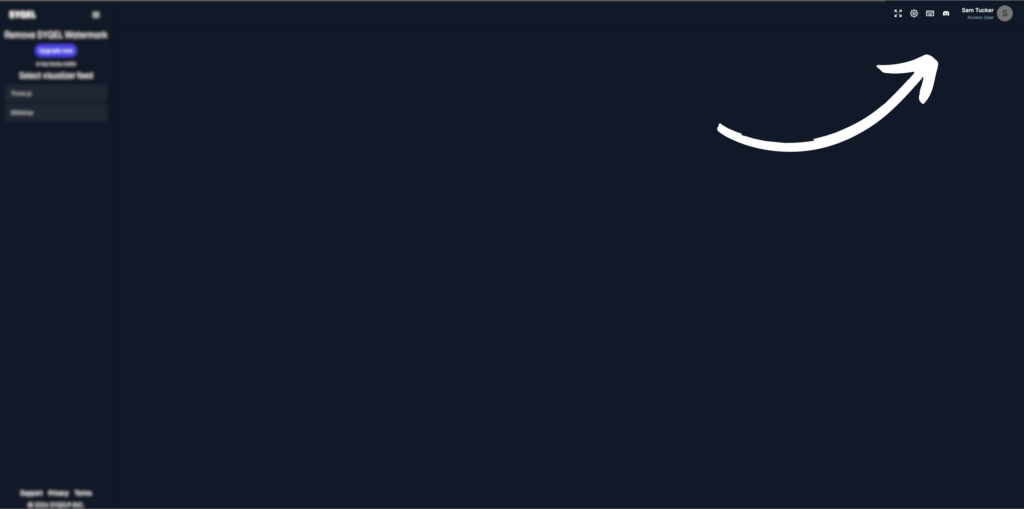
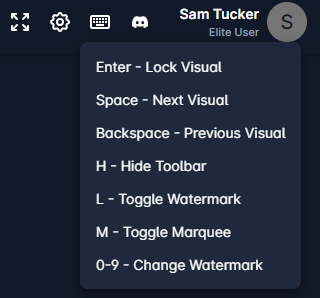
To see all of the hotkeys, click on the keyboard icon at the top right of the homepage.

There are a bunch of hotkeys available to you that affect the visualizer experience. Let’s go through them all now:
1: Space – Cycle to the next visual in the playlist.
2: Backspace – Cycle to the previous visual in the playlist.
3: Enter – Lock/Unlock the current visual in place.
4: H – Hide the top toolbar.
5: L – Toggle your uploaded watermarks on/off.
6: 0-9 – Cycle between your uploaded watermarks.
7: M – Toggle your Marquee text on/off.

Starting the Visualizer
Now we’ve gone through all of SYQEL’s settings and options. So now, let’s get things started! First, let’s choose our visualizer engine. On the left-hand side we can choose Three.js or Milkdrop. Three.js allows us to select the visual playlist we created earlier, and milkdrop will cycle through tens of thousands of visuals.

Under each engine we can select our audio input that we figured out earlier. Then (in the three.js engine) we can select the playlist we created earlier. Finally we can also select any audio presets we’ve created.

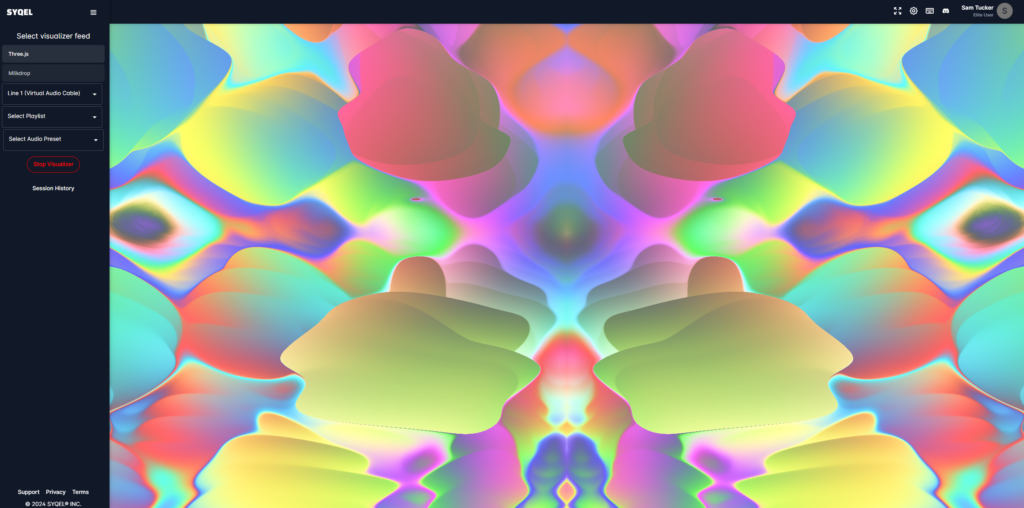
We can simply hit the green Start Visualizer button to immediately see results! As long as we have audio coming in from Audition, we will immediately see the visualizer responding to the audio.

Now we can visualize your audio from Adobe Audition. You now know how to navigate SYQEL and utilize amazing audio-responsive visuals. We still have a few more tips and tricks!
Recording and Streaming SYQEL
Recording and streaming SYQEL + Audition only takes a few more steps. To be able to do this, we recommend downloading and installing OBS, a screen recording software available on windows and mac.

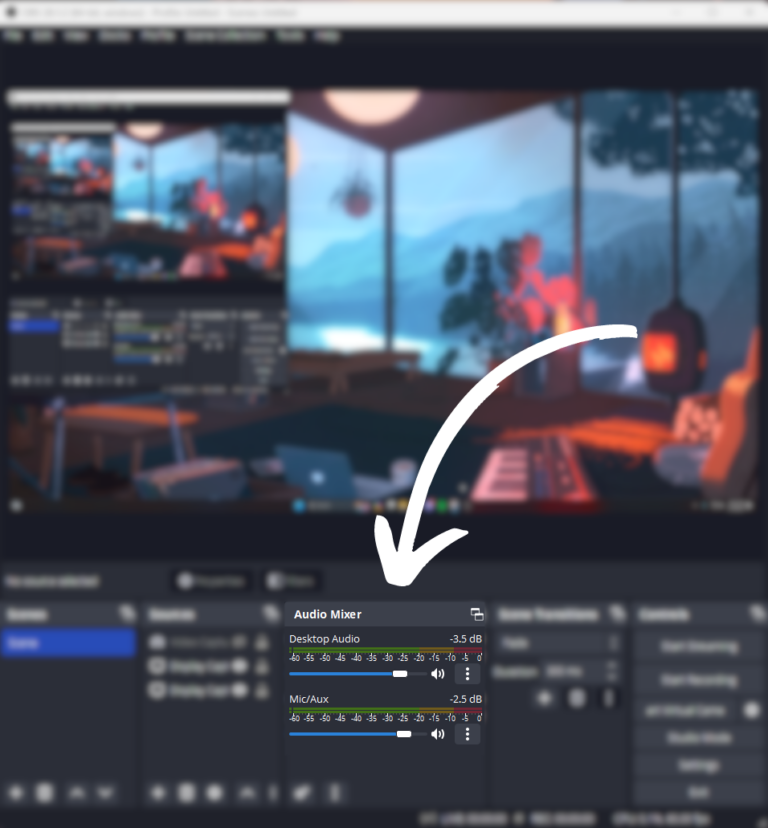
Within OBS, we need to make sure our audio source is the same input as the one we used in SYQEL, or rather the input to whatever output you set within Adobe Audition. So, within OBS’s audio sources, select the 3 dots next to your “desktop audio” and click on properties.

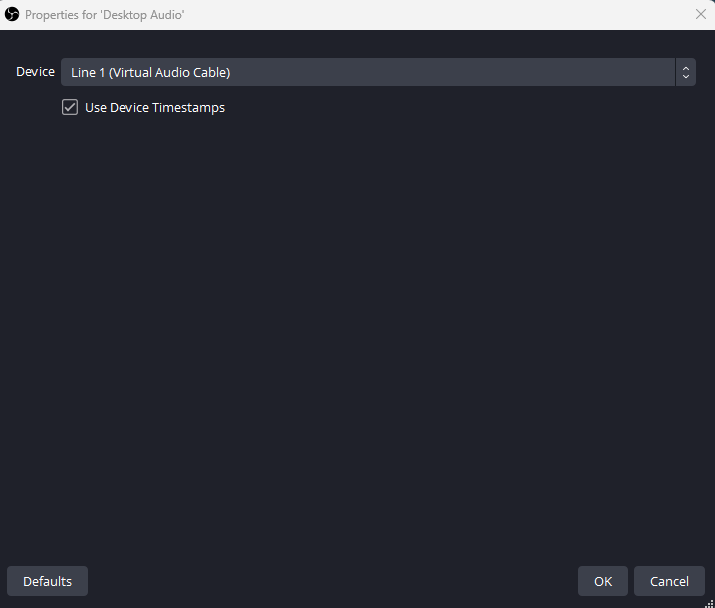
Then, select the same audio source we used when routing Adobe Audition’s audio to SYQEL. This should be your virtual audio cable or default desktop audio. For users on mac, this should also be your “core audio”.

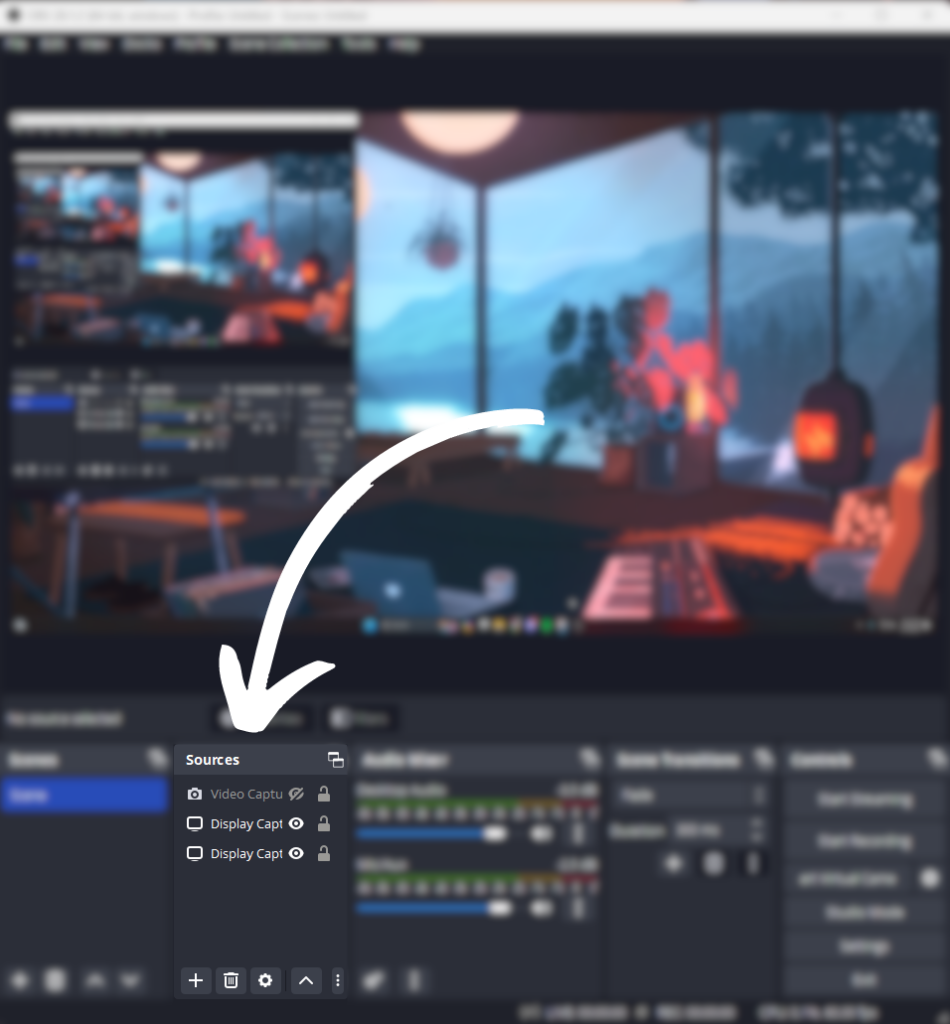
Great, now we need to create a new window source. You can do this in the sources window by clicking on the “+” button at the bottom.

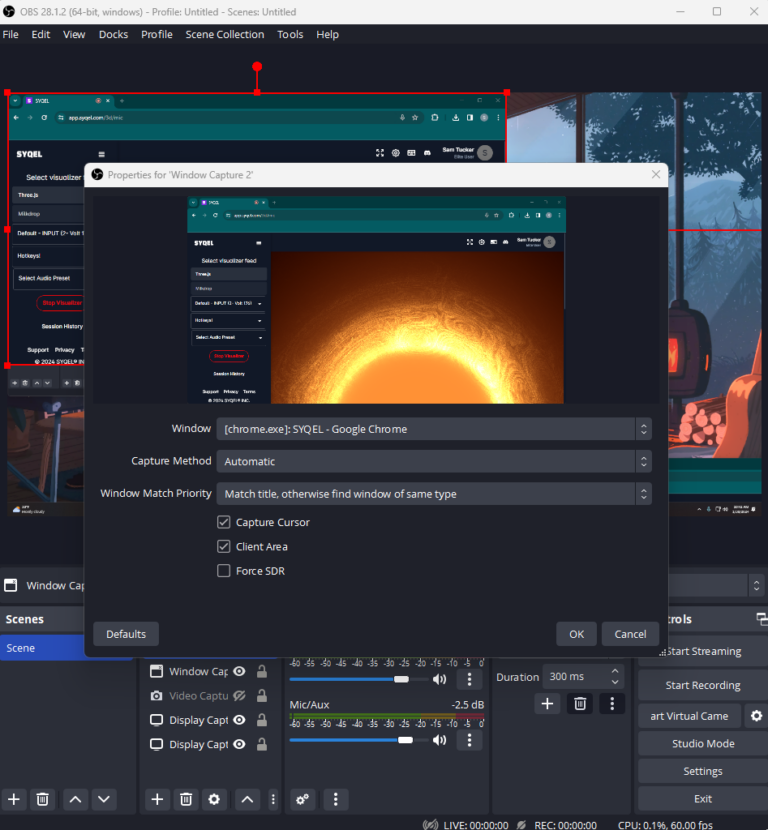
Select “window capture” and when prompted, choose the window that SYQEL is displayed on. This will be the browser you have SYQEL open in.

Now you are able to capture SYQEL! You can hit “H” to hide the top toolbar, and select the top left menu icon to close the visualization control menu to go fullscreen. Then you can change the dimensions of the window capture in OBS to suite your needs. Simply hit “start recording” or “Start Streaming” to begin!
Now you can utilize audio-responsive visuals with audio coming straight from Adobe Audition!